JSON - Data ophalen uit lokale JSON bestanden
Databasemodel
De beschrijving van het databasemodel vind je op VOS - ERD.
Database gegevens inlezen
Om een lokaal bestand in te lezen kunnen we de Ajax klasse gebruiken. Dezelfde klasse die we later zullen gebruiken om de API op de server aan te spreken. Als de bestanden zijn ingelezen slaan we de JSON op in localStorage.
We slaan de hele JSON string op in één localStorage item als string. Om de data gemakkelijk in JavaScript te kunnen manipuleren halen we de JSON string uit de localStorage en zetten die om naar een JavaScript object.
Vervolgens roepen we de loadData methode op wanneer de index.html (op Cloud9 is dat index002.html) pagina in de browser geladen is:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/vos.css">
<link type="text/css" rel="stylesheet" href="css/iconfont.css">
<title>Veilig op school</title>
<script type="text/javascript" src="js/modern-ajax.js"></script>
<script type="text/javascript" src="js/json-inlezen.js"></script>
<script>
window.onload = function() {
loadData();
}
window.location.href = '#app-index';
</script>
</head>
<body>
</body>
</html>
De loadData functie maken we in het js/json-inlezen.js bestand. Om deze functie te implemeteren gebruiken we enkele specififieke JavaScript technieken die allemaal het gevolg zijn van het feit dat functies data zijn.
We hebben voor elk JSON bestand dat geladen wordt een andere callback functie nodig. In plaats van een aparte functie te maken voor elke callback, maken we een object met de naam callback. Voor elk type JSON bestand, dat moet moet worden ingelezen, maken we een eigenschap. In die property zit een functie die code bevat die moet worden uitgevoerd nadat het JSON bestand is ingelezen. In een eerste versie lezen we het JSON bestand in en tonen we de inhoud ervan in een pre element.
var callback = {
procedureListLoaded: function(data) {
var pre = document.createElement('PRE');
var t = document.createTextNode(data);
pre.appendChild(t);
document.body.appendChild(pre);
},
organisationListLoaded: function(data) {
var pre = document.createElement('PRE');
var t = document.createTextNode(data);
pre.appendChild(t);
document.body.appendChild(pre);
},
positionLoaded: function(data) {
var pre = document.createElement('PRE');
var t = document.createTextNode(data);
pre.appendChild(t);
document.body.appendChild(pre);
},
error: function(data) {
var p = document.createElement('P');
p.innerHTML = '2 error: ' + data;
p.style.color = '#ff0000';
document.body.appendChild(p);
}
};
Vervolgens gebruiken we de moderne ajax functie om de bestanden in te lezen. We maken gebruik van het feit dat die functie als een promise is geïmplementeerd om de bestanden in de juiste volgorde in te lezen en ervoor te zorgen dat het volgende bestand pas wordt ingelezen als het vorige al is ingelezen. Dan doen we in then property. In de catch property vangen we eventuele fouten op.
$http('data/procedureList.json')
.get()
.then(function(data) {
callback.procedureListLoaded(data);
var payload = {};
return $http('data/organisationList.json').get(payload);
})
.catch(callback.error)
.then(function(data) {
callback.organisationListLoaded(data);
var payload = {};
return $http('data/position.json').get(payload);
})
.catch(callback.error)
.then(function(data) {
callback.positionLoaded(data);
var payload = {};
return $http('data/identity.json').get(payload);
})
.catch(callback.error)
.then(function(data) {
callback.positionLoaded(data);
var payloadd = {};
return $http('data/identity.json').get(payload);
})
.catch(callback.error);
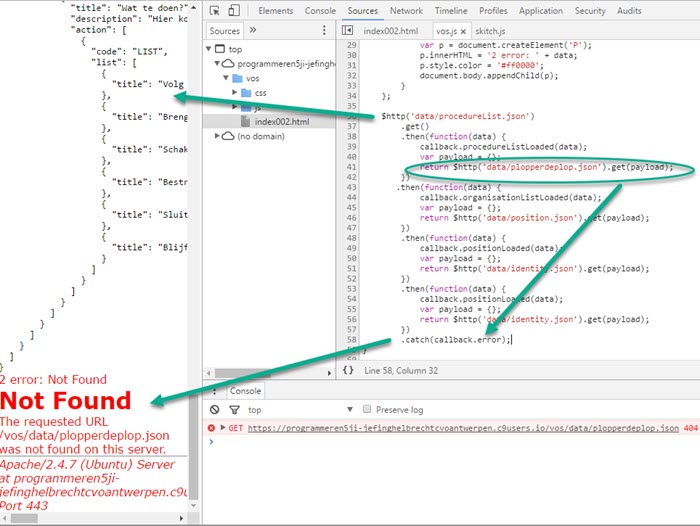
Als we de pagina index.html (op Cloud9 is dat index002.html) uitvoeren wordt de JSON getoond. Ik heb opzettelijk een fout gemaakt in de eerste url en i.p.v. data/procedureList.json, data/plopperdeplop.json meegegeven:

We willen eigenlijken dat het inlezen stopt vanaf het moment dat het niet lukt om een JSON bestand in te lezen. Het volstaat dan om slechts één catch toe te voegen aan de einde van de lijst.
$http('data/procedureList.json')
.get()
.then(function(data) {
callback.procedureListLoaded(data);
var payload = {};
return $http('data/plopperdeplop.json').get(payload);
})
.then(function(data) {
callback.organisationListLoaded(data);
var payload = {};
return $http('data/position.json').get(payload);
})
.then(function(data) {
callback.positionLoaded(data);
var payload = {};
return $http('data/identity.json').get(payload);
})
.then(function(data) {
callback.positionLoaded(data);
var payload = {};
return $http('data/identity.json').get(payload);
})
.catch(callback.error);
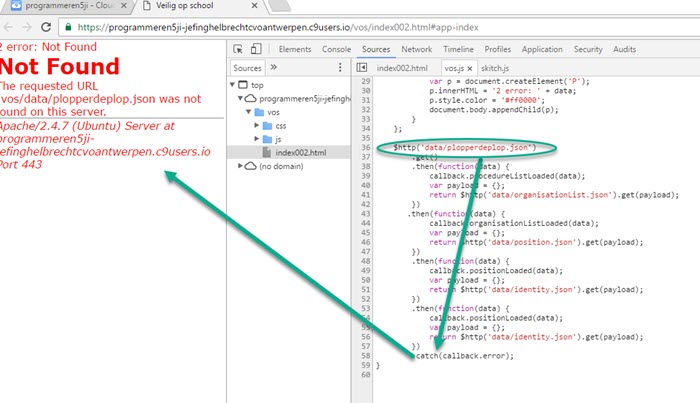
Als het fout loopt bij het inlezen van het eerste JSON bestand wordt de fout getoond en stopt het inlezen:

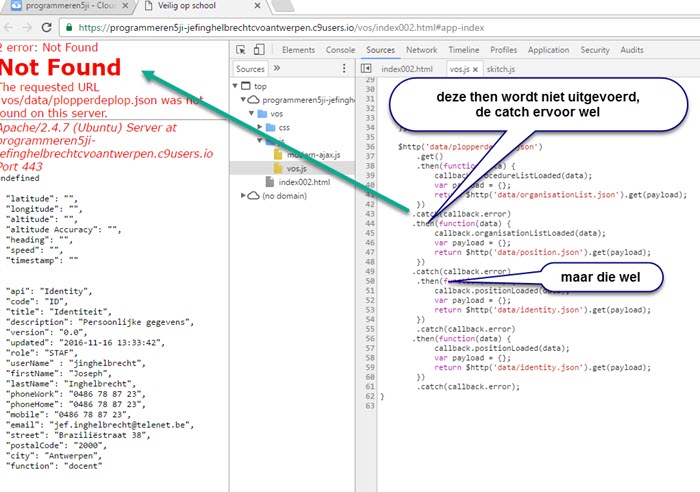
Als het fout loopt bij het tweede bestand wordt de catch onderaan uitgevoerd en de volgende JSON bestanden niet meer getoond:

Hier volgt de volledige code (js/json-inlezen.js):
var loadData = function() {
var callback = {
procedureListLoaded: function(data) {
var pre = document.createElement('PRE');
var t = document.createTextNode(data);
pre.appendChild(t);
document.body.appendChild(pre);
},
organisationListLoaded: function(data) {
var pre = document.createElement('PRE');
var t = document.createTextNode(data);
pre.appendChild(t);
document.body.appendChild(pre);
},
positionLoaded: function(data) {
var pre = document.createElement('PRE');
var t = document.createTextNode(data);
pre.appendChild(t);
document.body.appendChild(pre);
},
error: function(data) {
var p = document.createElement('P');
p.innerHTML = '2 error: ' + data;
p.style.color = '#ff0000';
document.body.appendChild(p);
}
};
$http('data/procedureList.json')
.get()
.then(function(data) {
callback.procedureListLoaded(data);
var payload = {};
return $http('data/plopperdeplop.json').get(payload);
})
.then(function(data) {
callback.organisationListLoaded(data);
var payload = {};
return $http('data/position.json').get(payload);
})
.then(function(data) {
callback.positionLoaded(data);
var payload = {};
return $http('data/identity.json').get(payload);
})
.then(function(data) {
callback.positionLoaded(data);
var payload = {};
return $http('data/identity.json').get(payload);
})
.catch(callback.error);
}